Le design graphique s’invente et se réinvente chaque année : typos, couleurs, illustrations, mise en forme… notre vocabulaire graphique s’enrichit sans cesse et se nourrit des grandes tendances qu’on retrouve dans chaque discipline du design. À chaque époque ses codes !
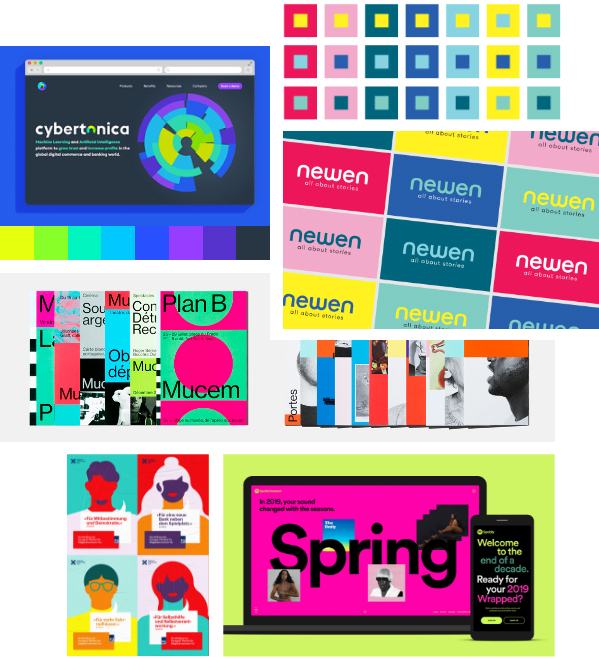
Des couleurs audacieuses
Les couleurs vives ont la cote, mais c’est dans un style néon, saturé, street et même rétro, qu’elles vont s’imposer cette année. Depuis quelques années, les aplats de couleurs ont pris le dessus sur les dégradés. Les sites web n’hésitent plus à utiliser des transitions de couleurs vives en arrière-plan, sur les boutons et même sur les pictos. Grâce aux couleurs fortes, les supports se démarquent et donnent envie. Et la crise actuelle ne dit pas autre chose : ne cherchons-nous pas plus de gaité, de lumière, d’un peu de folie et d’audace ?

De la typographie à forte dose
De la typo en extra-black, de la typo personnelle et manuscrite, de la typo qui s’affirme ! Cette tendance n’est pas nouvelle, mais en 2020 elle s’inscrit sur le long terme. En allant au-delà de son utilité première, le caractère typographique s’impose comme « élément graphique » à part entière et rapproche le signifié du signifiant.
Elle n’est plus seulement un simple outil d’écriture au service du texte : la typographie doit incarner le message, plus encore qu’elle ne le faisait. Mieux encore, de plus en plus de marques choisissent de maîtriser et de contrôler leur prise de parole avec un caractère typographique qui leur est propre, avec une fonte « propriétaire » spécialement dessinée et déclinée par un typographe.

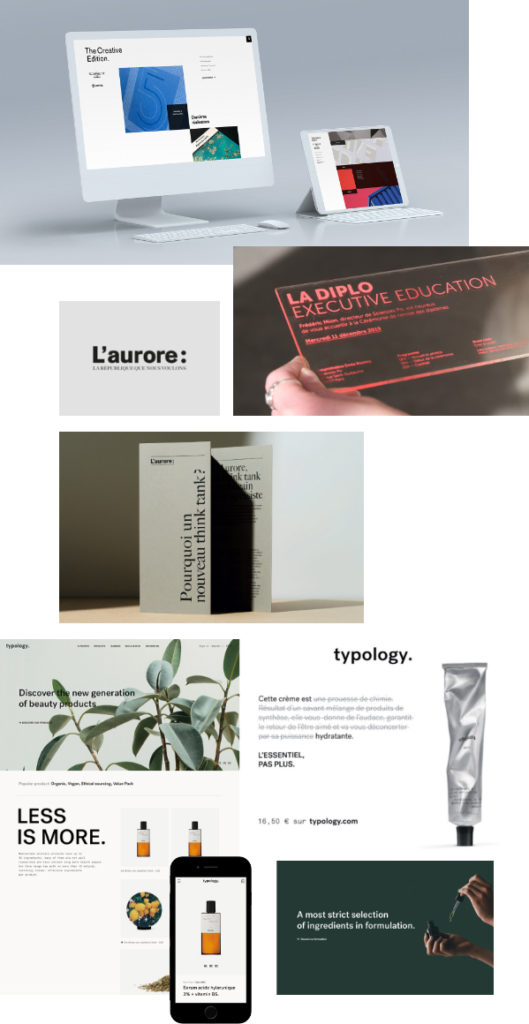
Un design minimaliste
On a l’habitude de l’opposer à la tendance précédente, mais minimalisme et couleurs affirmées ne sont pas antinomiques. Le design minimaliste actuel est le digne héritier de l’école allemande du Bauhaus qui en simplifiant les formes donne plus d’importance au message.
Nombreuses sont les marques qui lors de la refonte de leur logo font le choix d’un retour à l’essentiel et aux fondamentaux de leur ADN. C’est le cas encore très récemment de BMW qui a choisi d’épurer les lignes de son logo pour le rendre plus léger visuellement et donc plus aisément utilisable sur des
« La perfection est atteinte, non pas lorsqu’il n’y a plus rien à ajouter, mais lorsqu’il n’y a plus rien à retirer » – Antoine de Saint-Exupéry

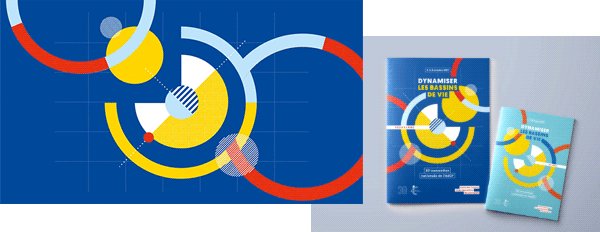
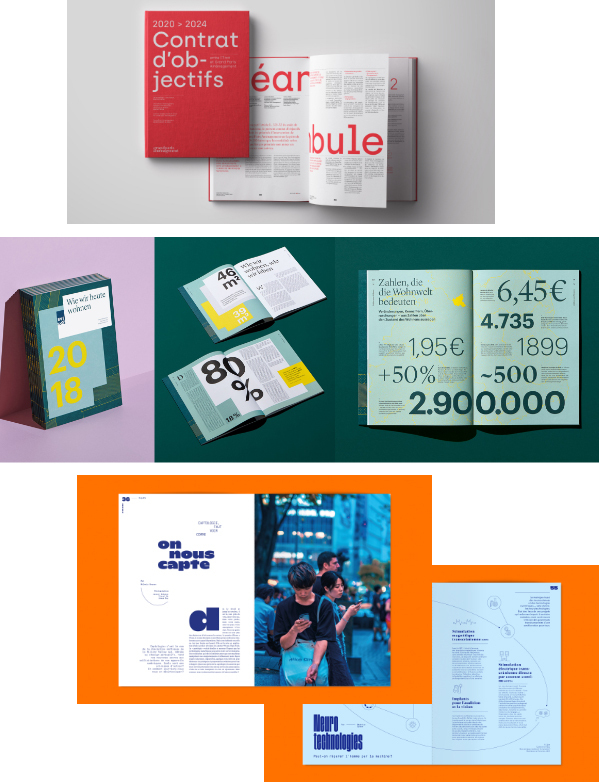
Déstructurons la grille !
En 2020, vos contenus semblent se libérer de la grille ? Loin de s’affranchir de celle-ci, les mises en page assez strictes sont maintenant ponctuées « d’accidents graphiques » et d’une présence plus importante des espaces négatifs qui donnent de l’air !
Le design asymétrique permet d’installer un dynamisme et des effets de rupture qui donnent du relief à l’information. Cette tendance se retrouve aussi sur le web, où l’espace négatif donne du sens, génère du contraste et permet de hiérarchiser le contenu au fil d’une navigation plus fluide, parfois accentuée par des effets de superposition en douceur, quand le parallaxe lui aussi devient beaucoup plus léger.

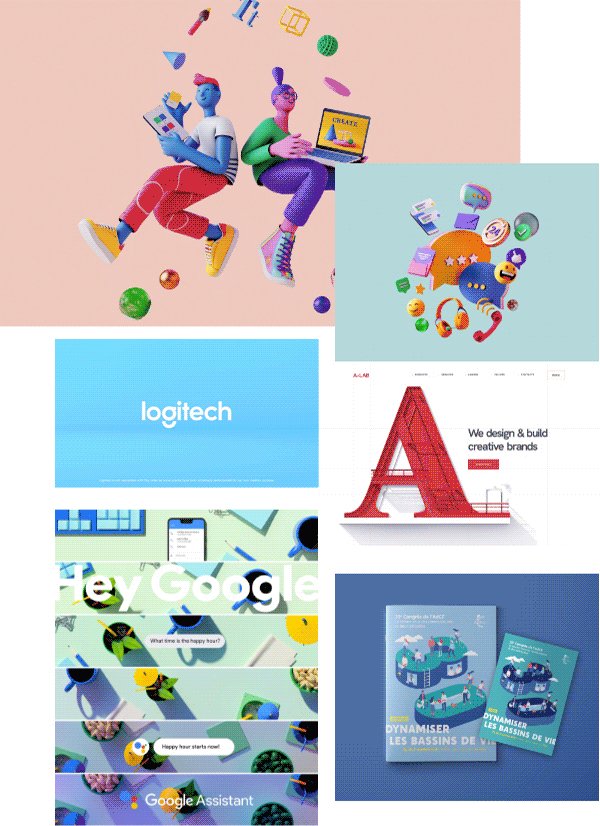
L’illustration en 3D
L’illustration a toujours été présente dans le design graphique, mais dorénavant les designers souhaitent aller plus loin et c’est là que la 3D entre en piste. Cette nouvelle technique permet de donner l’illusion du réel, grâce aux avancées de la technologie : elle est plus facilement abordable et utilisable, à l’image de l’État qui s’est doté de la « Marianne », une fonte dessinée spécialement pour lui. Ces illustrations en 3D rendent les produits vivants, jouent sur la notion de profondeur, pour incarner toujours plus la communication.

Photographies authentiques
On sentait venir cette lame de fond et le contexte actuel le confirme : les consommateurs veulent du « vrai », de l’image qui ne soit plus une simple illustration d’une vérité uniquement portée par le texte, mais une photo qui raconte la réalité, l’engagement, l’humain. On parlait depuis des années d’images qui « incarnent » et c’est bien de cela qu’il s’agit. Un reportage photographique sur le terrain vaut beaucoup plus que ces images libres de droits qui trop souvent sonnent faux.
Non, un « shooting photo » n’est pas un luxe inabordable ! Quelques journées provisionnées sur un plan de communication annuelle vous permettront de consolider une banque d’images uniques — les vôtres ! — dans laquelle vous puiserez avec bonheur et le sentiment de vous raconter « vraiment ».

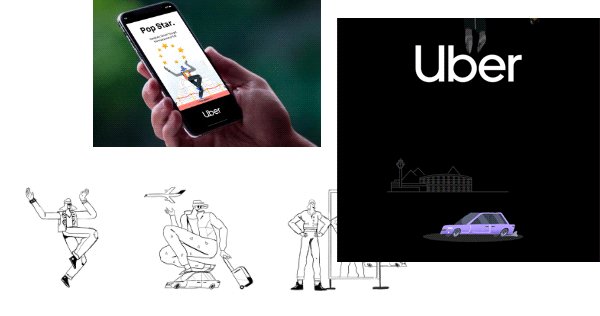
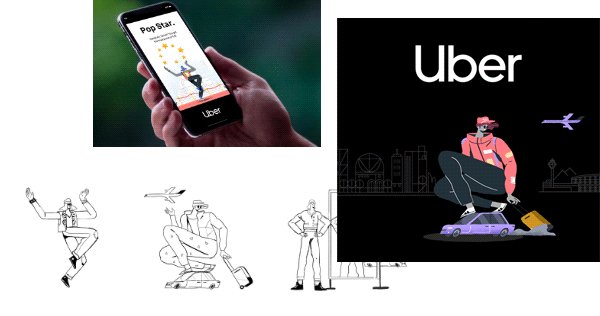
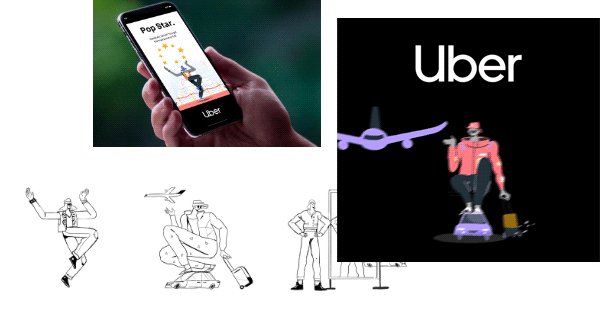
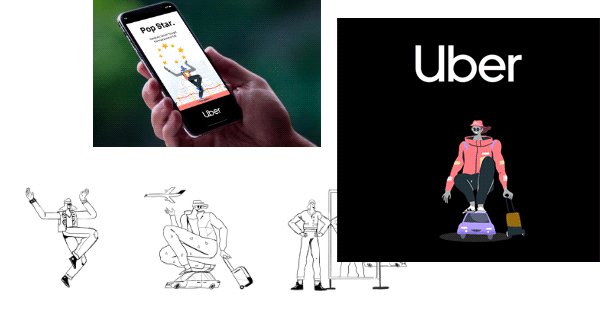
Le motion design : le storytelling animé
Sans surprise, la motion design est une des tendances 2020. Le format vidéo est l’un des plus consommés, sur les sites web et sur les réseaux sociaux. Le motion design se démocratise avec des moyens de production plus accessibles, il se met au service des marques pour raconter petites ou grandes histoires, très didactiques, très accessibles et de fait… plus mémorisables !
C’est un terrain de jeu idéal pour les designers qui pourront mixer et associer les propositions graphiques : illustrations 2D-3D, « Big Typo » et même collages. Un savant mélange qui doit être bien maîtrisé pour ainsi servir le contenu sans en rajouter.
Ce fameux « Less is more » que Luciole cultive depuis toujours, quand chaque élément trouve sa place, au service du message et des objectifs de chaque support, sans la moindre gratuité et toujours avec raison !
Univers graphique et moodboard composés de visuels glanés sur le web et issu de nos productions. Saurez-vous les reconnaître ? Photographies de Patrick Sordoillet et de Pierre-Yves Brunaud, partenaires de Luciole. DR.